TOPICSトピックス
スマホでの見え方を簡単にチェックできる無料ツールの使い方
便利なWEBツール 2016.05.06
スマホの普及でデスクトップよりもスマホユーザーの流入が全体の8割以上というHPも多くなっています。更新があった時はもちろん、定期的にユーザーの視点に立ってスマホでHPをチェックする事は必須といえます。 しかし、ウェブ担当の方が仕事中メインで見る自社サイトはPCではないでしょうか。スマホの機種によってもホームページの見え方は変わりますが、新機種が発売されるスピードも速いためテスト機種を用意するのも大変です。 そこで本日はグーグルクロームのツールで、様々な機種のスマホでの見え方をチェックできる機能の使い方をご紹介します。
グーグルクローム エミュレータ機能の使用方法
1.グーグルクロームで、ホームページを開きます。
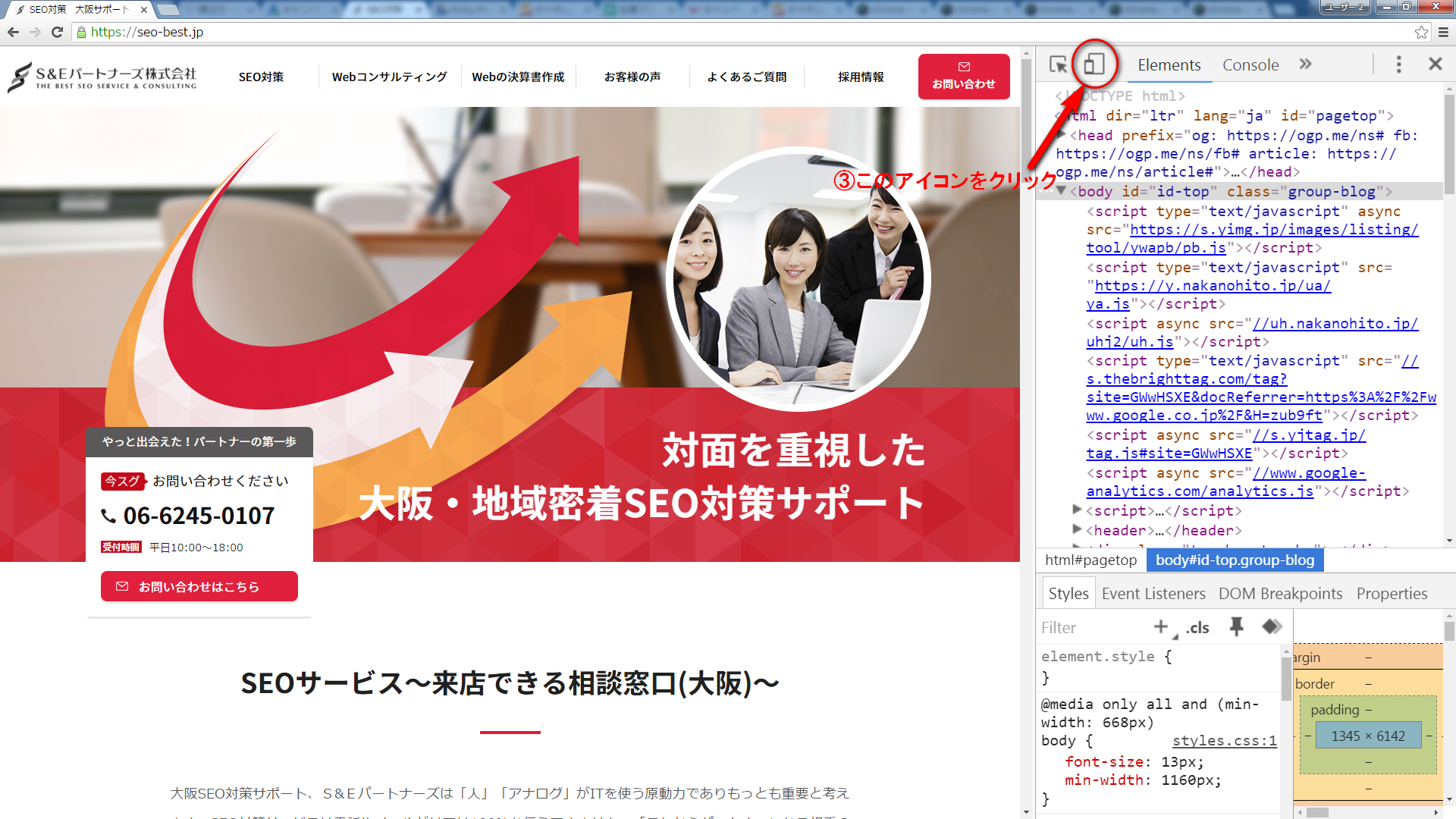
今回は弊社のHPを例にします。クロームの右上のメニューをクリック  「その他のツール」→「デベロッパーツール」をクリック。
「その他のツール」→「デベロッパーツール」をクリック。 
2.デベロッパツールが表示されます。
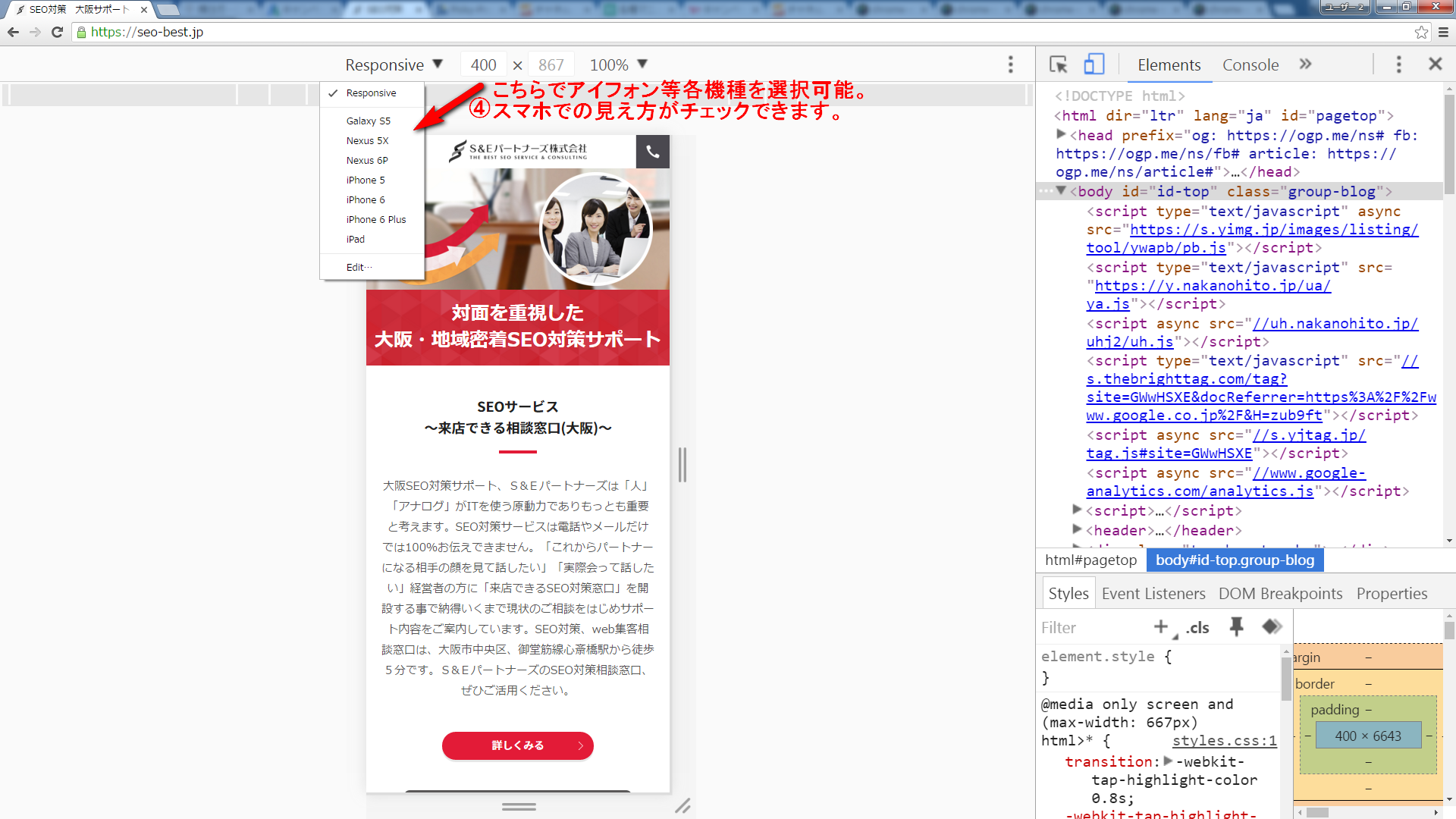
スマートフォンの見え方がチェックできます
スマホ画面が表示されました。 確認したいスマートフォンやタブレットの機種名を選ぶと その機種ごとにどのように表示されているかが分かります。 
まとめ
このようにチェックすることによって、持っていない機種の見え方も確認することが出来、サイトの改善点なども見つかるかもしれません。 様々な会社から有料のエミュレータも出ていますが、普段のチェックではこのクロームの機能で十分使えるかと思います。ぜひ試してみてくださいね!
この記事の筆者
SEOコンサルタントの
ご紹介
日々成果と向き合いお客様をサポートするコンサルタントをご紹介。
-
 吉田 愛美 MANAMI YOSHIDA
吉田 愛美 MANAMI YOSHIDAWEB知識のない方でもわかりやすい説明を徹底しています。
毎日100サイト以上の順位変動を確認。サイトごとに必要なアプローチについて考え、管理を行っています。 -
 門田 雅史 MASASHI KADOTA
門田 雅史 MASASHI KADOTA全日本SEO協会1級、GAIQ(Googleアナリティクス個人認定資)取得。成果に直結するように、WEBマーケティングの知識を使用して、常に最善をつくし、お客様と向き合っています。
-
 田代 千夏 CHINATSU TASHIRO
田代 千夏 CHINATSU TASHIROGoogleの検索アルゴリズムに精通し、様々な角度から最適化の改善を行っています。コンテンツマーケティングに強く、記事のご提案でサイトのコンバージョン率をアップさせます。